2007年05月20日
Sculpted6:単色グラデーション3
sculptedPrims links

#2,#5のエントリーにて、Ichigoさんとteessさんに
球になるのは失敗な状態でSculptedテクスチャのrgb要素は
単純にxyzの位置情報に対応になっているようだ、
とのレスをいただきました。ありがとうございます。
そこを踏まえて、もう一度グラデーション画像を用意して実験してみました。
今回用意したテクスチャはこれです。


それぞれ、rgbそれぞれをグラデーションさせたテクスチャと
そこからrだけを最大値(255)固定にしたものです。
さてどうなるか。

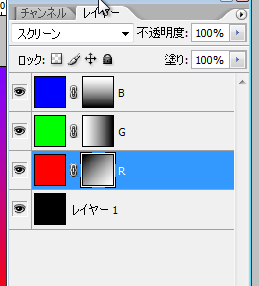
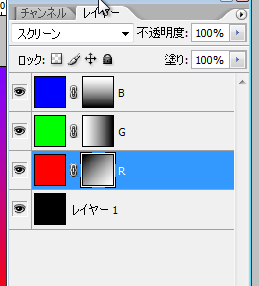
ちなみに前回も今回もだいたいこのようなpsdの構造で
Sculptedプリム用テクスチャを作っています。
黒レイヤの上にrgbベタ塗りのレイヤーをスクリーンで重ね、
それぞれレイヤーマスクで透明度を調整しています。

#2,#5のエントリーにて、Ichigoさんとteessさんに
球になるのは失敗な状態でSculptedテクスチャのrgb要素は
単純にxyzの位置情報に対応になっているようだ、
とのレスをいただきました。ありがとうございます。
そこを踏まえて、もう一度グラデーション画像を用意して実験してみました。
今回用意したテクスチャはこれです。


それぞれ、rgbそれぞれをグラデーションさせたテクスチャと
そこからrだけを最大値(255)固定にしたものです。
さてどうなるか。

ちなみに前回も今回もだいたいこのようなpsdの構造で
Sculptedプリム用テクスチャを作っています。
黒レイヤの上にrgbベタ塗りのレイヤーをスクリーンで重ね、
それぞれレイヤーマスクで透明度を調整しています。
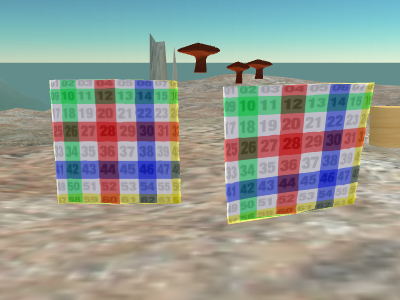
今回は変形の様子が良くわかるようにテクスチャとして
格子状の模様と数字が適用してみました。

結果はこの通り、

今度は予想通りな形状ができあがりました。


+-の方向は気をつけないといけませんが緑、青のグラデーションの通り
y軸,z軸方向には単純に上下左右に広がる形状を作り出し、
赤色(x軸)は斜めの角度がつきました。


赤色のみを固定しているので、x軸に動きがない形状ができました。

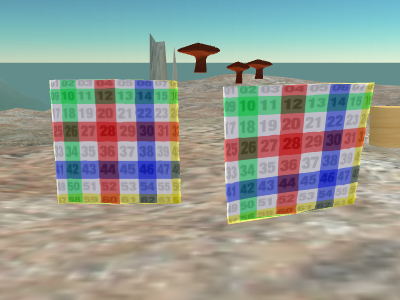
裏側はこのようになってしまいましたが…
これは、画像の端と端で値が0と255というように急激にジャンプしているせいで
伸びた形状ができあがっているのだろうな、と思います。
裏面が伸びていない板もそのうち作ってみようと思います。
格子状の模様と数字が適用してみました。

結果はこの通り、

今度は予想通りな形状ができあがりました。


+-の方向は気をつけないといけませんが緑、青のグラデーションの通り
y軸,z軸方向には単純に上下左右に広がる形状を作り出し、
赤色(x軸)は斜めの角度がつきました。


赤色のみを固定しているので、x軸に動きがない形状ができました。

裏側はこのようになってしまいましたが…
これは、画像の端と端で値が0と255というように急激にジャンプしているせいで
伸びた形状ができあがっているのだろうな、と思います。
裏面が伸びていない板もそのうち作ってみようと思います。
BOX形状Blenderテンプレ
Sculpted5:ビン
Sculpted4:単色グラデーション2
Sculpted3:単色グラデーション
初Sculptedプリム:Sculpted(2)
Sculptedプリム作成準備:Sculpted(1)
Sculpted5:ビン
Sculpted4:単色グラデーション2
Sculpted3:単色グラデーション
初Sculptedプリム:Sculpted(2)
Sculptedプリム作成準備:Sculpted(1)
Posted by harayoki at 06:28│Comments(0)
│SculptedPrim








