2007年05月20日
公式ガイド買って来ました

すでに17日に出てたんですかね?
他の方の日記で知りましたので先ほど、早速買ってきました。
最近、自分もSLに詳しい人だと見られがちになってきましたが
自ら必死こいて調べた部分はよく知っている、というだけの事で
実際はまだまだ基本的な事を広範囲によく知らないのです。
いい機会なので、ここらで一度全体のおさらいをじっくりしてみようかと思います。
製作の時間を読書に当てるので、
読み終わるまで、ちょいとブログはお休みするかもです。 続きを読む
2007年05月20日
Sculpt文字2:Sculpted8
sculptedPrims links

#7のSculptedプリムで作った奥行きが(ちょっと)ある文字が
どのようにすれば綺麗に作れるか調べてみました。
まず、テクスチャの濃淡で奥行きを出すほうがきれいか、
プリムの拡大縮小パラメータで奥行きを出すほうがきれいか。
(テクスチャで奥行きを出す場合は寿の文字の緑色を濃くします)

角度によって表面のガビガビの見え方が違うので
一番右が汚く見えますが、テクスチャ、拡大縮小、どちらで
奥行きを出してもあまり変わりはありませんでした。
あくまで今のところの調べで、ではありますが
どちらの方法でもいいので、奥行きの幅は狭くしたほうが
ガビガビが目立たないので綺麗、です。
次に、文字テクスチャに対して、ぼかし、シャープネスをかけてみます。

A.もとの状態

B.ぼかした状態

C.シャープネスをかけた状態 続きを読む

#7のSculptedプリムで作った奥行きが(ちょっと)ある文字が
どのようにすれば綺麗に作れるか調べてみました。
まず、テクスチャの濃淡で奥行きを出すほうがきれいか、
プリムの拡大縮小パラメータで奥行きを出すほうがきれいか。
(テクスチャで奥行きを出す場合は寿の文字の緑色を濃くします)

角度によって表面のガビガビの見え方が違うので
一番右が汚く見えますが、テクスチャ、拡大縮小、どちらで
奥行きを出してもあまり変わりはありませんでした。
あくまで今のところの調べで、ではありますが
どちらの方法でもいいので、奥行きの幅は狭くしたほうが
ガビガビが目立たないので綺麗、です。
次に、文字テクスチャに対して、ぼかし、シャープネスをかけてみます。

A.もとの状態

B.ぼかした状態

C.シャープネスをかけた状態 続きを読む
2007年05月20日
Sculpt文字:Sculpted7
sculptedPrims links

#6のエントリーでSculptedプリムとSculptedテクスチャの仕組みが
大体わかったので、需要が高そうな"文字の押し出し"に挑戦してみました。
3Dソフトを使っていないのがミソです。
PhotoShopだけで作業が完結しています。

このようなSculptedテクスチャ(256x256)を適用すると…

残念ながらガタガタしてしまっていますが、
一応文字になっているように見えるプリムが出来上がりました。

さらに、このテクスチャを適用しました。(白い部分は透明です) 続きを読む

#6のエントリーでSculptedプリムとSculptedテクスチャの仕組みが
大体わかったので、需要が高そうな"文字の押し出し"に挑戦してみました。
3Dソフトを使っていないのがミソです。
PhotoShopだけで作業が完結しています。

このようなSculptedテクスチャ(256x256)を適用すると…

残念ながらガタガタしてしまっていますが、
一応文字になっているように見えるプリムが出来上がりました。

さらに、このテクスチャを適用しました。(白い部分は透明です) 続きを読む
2007年05月20日
Sculpted6:単色グラデーション3
sculptedPrims links

#2,#5のエントリーにて、Ichigoさんとteessさんに
球になるのは失敗な状態でSculptedテクスチャのrgb要素は
単純にxyzの位置情報に対応になっているようだ、
とのレスをいただきました。ありがとうございます。
そこを踏まえて、もう一度グラデーション画像を用意して実験してみました。
今回用意したテクスチャはこれです。


それぞれ、rgbそれぞれをグラデーションさせたテクスチャと
そこからrだけを最大値(255)固定にしたものです。
さてどうなるか。

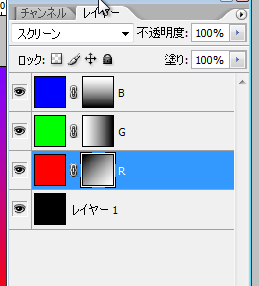
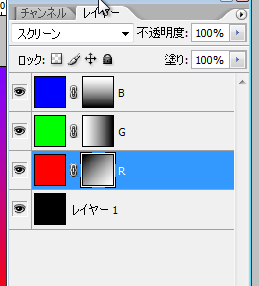
ちなみに前回も今回もだいたいこのようなpsdの構造で
Sculptedプリム用テクスチャを作っています。
黒レイヤの上にrgbベタ塗りのレイヤーをスクリーンで重ね、
それぞれレイヤーマスクで透明度を調整しています。 続きを読む

#2,#5のエントリーにて、Ichigoさんとteessさんに
球になるのは失敗な状態でSculptedテクスチャのrgb要素は
単純にxyzの位置情報に対応になっているようだ、
とのレスをいただきました。ありがとうございます。
そこを踏まえて、もう一度グラデーション画像を用意して実験してみました。
今回用意したテクスチャはこれです。


それぞれ、rgbそれぞれをグラデーションさせたテクスチャと
そこからrだけを最大値(255)固定にしたものです。
さてどうなるか。

ちなみに前回も今回もだいたいこのようなpsdの構造で
Sculptedプリム用テクスチャを作っています。
黒レイヤの上にrgbベタ塗りのレイヤーをスクリーンで重ね、
それぞれレイヤーマスクで透明度を調整しています。 続きを読む


